A Guide to the Ideal Image Sizes for Your Social Media Posts Different social networks require different image sizes.
By Kevan Lee
This story originally appeared on Buffer

This post was originally published in 2016 and has been updated with the latest ideal image sizes for the various social media platforms, as of August 2017.
You've got all the great tools to create engaging images for social media. You know what the brain loves about visuals and how to build something beautiful to drive engagement. You're all set to make something great!
One last thing: How exactly should your image look so it fits in the News Feed, timeline or stream?
There's so much to consider in creating great images for social media -- for me, the size and shape tend to get locked in before I even realize what's happened. Yet the size and shape -- the height, width and orientation -- are the elements that most influence how an image will appear in a social media stream.
Related: How to Use Facebook Groups to Grow Your Community and Increase Your Reach
Fortunately, there are some answers out there on how to create ideal images that show up consistently great in your audience's timelines. We've collected all the answers here, along with our favorite two templates to fit any network.

Ideal image sizes for social media
Image sizes are a huge topic to cover.
There are ideal image sizes for cover photos and profile pictures, Facebook ads and Twitter cards. Several in-depth blog posts have tackled an overview of what's best in all these many different spots. Here is one of my favorites:
Most of the major social media channels like Facebook and Twitter now give you added control over how your profile picture and cover photo look. You get some really neat tools to resize and scale these pictures until they're pixel perfect.
Here's the process for a Facebook cover photo, for example.

For ideal sizes on cover photos and profile pictures, I'd highly recommend the site mentioned above. It has got it all covered.
The best sizes for sharing images on social media
We've long been interested in the impact of social media images for engagement, retweets, clicks and more. We found that tweets with images receive 150 percent more retweets than those without.
One of the big questions for me is how you get an engaging image to look its best when it's in a stream, timeline or News Feed?
What's the best -- and maybe even the easiest -- way to go about it?
In general, here are the best sizes for sharing images on social media.
Facebook -- 1,200 x 628
Twitter -- 1,024 x 576
Instagram -- 1,080 x 1,080
LinkedIn -- 552 x 368
Pinterest -- 600 x 900
Google+ -- 800 x 320
Our two favorite image size templates that cover most networks
In experimenting with the fastest, easiest way to create images we know will work well in social media feeds, we came across a couple of image sizes that became our go-tos: one size for horizontal (landscape) images and one for vertical (portrait) images.
- Horizontal (landscape) -- 1,024 x 512
- Vertical (portrait) -- 800 x 1,200
One of the simplest ways we've found for creating the 1,024 x 512-pixel images is to use Pablo. You can create an image in under 30 seconds and share directly to Twitter, Facebook and Buffer.
We use the horizontal size for sharing to Facebook, Twitter, LinkedIn and Google+.
We use the vertical size for sharing to Pinterest.
(We have also recently been experimenting with square images -- 1024 pixels wide by 1024 pixels tall.)
The horizontal size isn't quite spot on. But that's alright because, as you'll read below, most platforms now adjust the height of the images accordingly without cropping the images. Even when they do crop, we've found that it's close enough where no important bits get cropped.
Ideal image sizes for Facebook posts
Sharing images to Facebook
The orientation of your image -- whether it's horizontal (landscape), vertical (portrait) or square -- will determine which dimensions Facebook uses to show your image.
If you upload a square image to share, it will be 476 pixels square. This'll be the case no matter what size square you upload, be it an 800 x 800 image or a 400 x 400 image (the smaller images might appear a bit blurry when they are sized up to 476 pixels square).
If you upload a horizontal (landscape) image, it will be scaled to 476 pixels wide and the height will be adjusted accordingly.
If you upload a vertical (portrait) image, it will be scaled to 476 pixels wide and the height will be adjusted accordingly but to a maximum of 714 pixels tall. Facebook will crop away the bottom of the image beyond the 714 pixels.

If you plan on sharing multiple images in the same Facebook post, there are some great insights at Have Camera Will Travel that cover all the various options that ensue here.
Sharing links to Facebook (and the images that come with them)
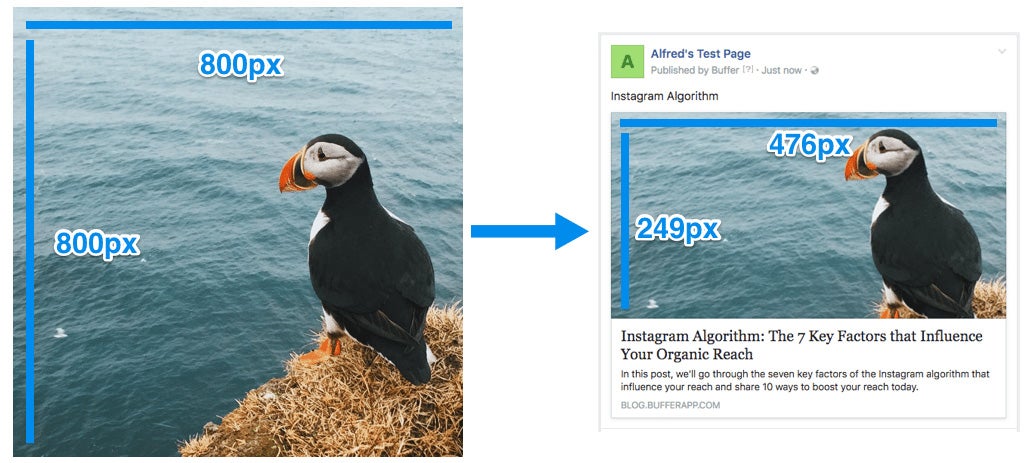
If you share a link to Facebook, the image associated with the link can be displayed in a number of ways. Again, all depends on the image size (pixel width and height) and shape (orientation).
Images previews for shared links are scaled to fill a box of 476 pixels wide by 249 pixels tall.

When choosing an image to go along with a link, Facebook looks at the Open Graph tags for a page, specifically the og:image tag, which specifies the image that Facebook should use when sharing in the News Feed.
You can add the og:image tag manually into the section on every page of your website, or you can try out a plugin like Yoast SEO for WordPress, which handles the code and implementation for you. (We're big fans of the Yoast plugin for the Buffer blog.)
If you are creating an image to be used in the og:image tag for your link, keep in mind that anything outside of 476 x 249 pixels will be cropped from the top and bottom in order to fit.
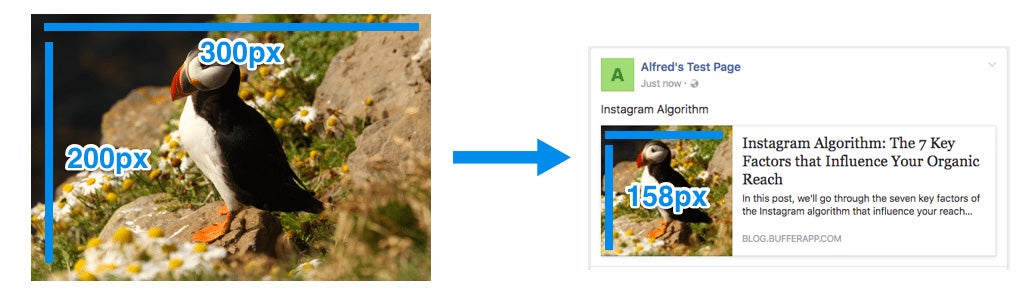
Additionally, if the link you share does not have the proper og:image tags installed or the image in the tag is not large enough, Facebook will not display it full-width or might not display an image preview at all. If it does, a thumbnail image will be placed in a small box to the left of the link text.
For most all image orientations -- square, horizontal (landscape) and vertical (portrait) -- the thumbnail will be scaled and cropped to fit a 158 x 158-pixel square.
If you add multiple images to a link post, Facebook will automatically convert it into a carousel post. Each image is cropped to fit a 300 x 300-pixel square.

What we've found to be a great solution for creating and sharing images to Facebook is to build an image that is 1024 x 512. While this doesn't quite fit the dimensions above perfectly, it is large enough to look great on retina displays (where the pixel density is greater) and large enough so as to fit with the full-width areas in the News Feed.
(And as you'll see below, this image size is ideal for Twitter as well.)
If you want to make sure that your photos display in the highest possible quality, Facebook has some advice for you.
Ideal image sizes for tweets
Twitter images used to appear on the timeline at 506 pixels wide by 253 pixels tall. Now, Twitter images appear bigger and less cropped when viewed on a desktop.
Sharing a single image to Twitter
On the desktop, regardless of the orientation of your image -- horizontal (landscape), vertical (portrait) or square -- it will be scaled to 506 pixels wide and the height will be adjusted accordingly but to a maximum of 747 pixels tall. The top and bottom of the image will be cropped away.
So a square image will nicely take up all the space available.

But if you upload an image that is smaller than 506 pixels wide by 253 pixels tall, there will be a whitespace to the right of the image.
Note: On mobile, images will be cropped into a horizontal rectangle. From my tests, it seems that 1024 pixels wide by 576 pixels tall is the ideal Twitter image size for displaying your image fully on mobile. (This dimension also works great on the desktop.)
Related: How to Make Your Facebook Cover Photo Stand Out

Sharing multiple images to Twitter
Twitter also allows you to upload up to four images to each tweet. The images used to be displayed as four equal horizontal rectangles but now, they are cropped into squares and the first image you upload will appear bigger.

The featured image will be scaled to various sizes depending on the number of photos you upload and cropped into a square:
- Two images: Scaled to 252 pixels tall and cropped to 252 pixels wide
- Three images: Scaled to 337 pixels tall and cropped to 337 pixels wide
- Four images: Scaled to 379 pixels tall and cropped to 379 pixels wide
The remaining images will also be scaled and cropped into squares.
Note: On mobile, images will be cropped differently. Here's an overview of the aspect ratios, from Twitter:

Image sizes for Twitter cards
Images are also present in each of the nine different Twitter Cards. If you're interested in trying out something like a lead generation card or a product card, Twitter did a great job of breaking down the images sizes for each type of card. I'd like to get a bit deeper into a couple of specific ones that seem key for content sharing.
- Summary card
- Summary card with large image
Summary cards show a headline, description, link, and photo when you share a URL from a site that contains the appropriate Twitter Cards code. All this information is pulled via HTML tags, often the same ones that are being used by Facebook to display links.
(The Yoast SEO WordPress plugin mentioned above also includes support for Twitter Cards.)
Each type of summary card contains a thumbnail or featured image.


For summary cards with large images:


If you're curious how your images might look with Twitter Cards, you can enter your link into Twitter's free card validator to get a quick preview.
Ideal image sizes for Instagram photos
Sharing photos to Instagram
Instagram used to be all about the square image. However, you can now upload landscape (horizontal) or portrait (vertical) photos as well. Here are the best sizes for Instagram's three image types:
- Square image: 1080 pixels wide by 1080 pixels tall
- Vertical image: 1080 pixels wide by 1350 pixels tall
- Horizontal image: 1080 pixels wide by 566 pixels tall
Square

Vertical (Portrait)

Horizontal (Landscape)

The thumbnail photos that appear on one's profile page are 293 pixels wide by 293 pixels tall.
Sharing Instagram stories
Instagram stories are displayed at an aspect ratio of 9:16. So the ideal size for Instagram stories is 1080 pixels wide by 1920 pixels tall.

Ideal image sizes for LinkedIn posts
Sharing to your LinkedIn personal profile
According to a moderator of LinkedIn's help forum, the ideal image size is 522 pixels wide by 368 pixels tall.
If you upload an image directly, the image will appear at a maximum width of 552 pixels and a maximum height of 368 pixels. The image will be cropped to fit this box.
It seems that if you upload a landscape image, LinkedIn will scale it to a height of 368 pixels and crop the sides. If you upload a portrait or square image, LinkedIn will scale it to a width of 552 pixels and crop the bottom of the image.
(LinkedIn only crops the image preview. People can still see the full image by clicking on it.)

When you share links and articles to LinkedIn, the image preview will be scaled and cropped to fit a box of 520 pixels wide by 272 pixels tall.

Sharing to your LinkedIn Company Page
Images shared to your LinkedIn Company Page will look slightly different than images shared to your personal profile. Images will be scaled to fit into a 436-pixels-wide-by-228-pixels tall rectangle.

LinkedIn doesn't seem to crop images when they don't fit that box. It scales the images and adds gray spaces accordingly.
If an image is too wide (e.g. landscape), LinkedIn will scale it to 436 pixels wide, adjust the height accordingly and add gray spaces to the top and bottom of the image. If an image is too tall (e.g. square or portrait), LinkedIn will scale it to 228 pixels tall, adjust the width accordingly and add gray spaces to the left and right of the image.
When links are shared to your Company Page, the image preview will be scaled and cropped to fit a box of 436 pixels wide by 228 pixels tall.

This is a different size from when links are shared to your personal profile.
The good news? It's almost the same aspect ratio as the image preview of links shared on your personal profile. So the same image should scale nicely for both image previews of links on your personal profile and Company Page.
Sharing to your LinkedIn Showcase Pages
LinkedIn's Showcase Pages, a feature that allows companies to create pages based on offshoots of their brand (for instance, Adobe created pages for Adobe Creative Cloud, Adobe Marketing Cloud, etc.), display images in a slightly different size but resizes them in the same ways:
- On these pages, images and image preview for links will appear in a box of 366 pixels wide by 191 pixels tall (roughly the same aspect ratio as those above).
- Images will be scaled and gray spaces will be added accordingly.
- Image preview for links will be scaled and cropped to fit the box.

According to eDigital, the ideal image size for your LinkedIn Company Page is 1200 pixels wide by 628 pixels tall. This size seems to work great for all the various image types -- images on your personal profile, Company Page and Showcase Pages.
LinkedIn uses the same Open Graph tags as Facebook and other social networks. If you've got your site well-optimized for Facebook links, then you should be good to go for LinkedIn as well.
Images in LinkedIn articles
One additional way to share content on LinkedIn is by publishing articles that appear on people's home pages. LinkedIn built a substantial publishing platform for this content, which includes the ability to add featured images to the articles.
In the home page feed, the featured image on a LinkedIn article has the same size as that of a link shared on LinkedIn -- 520 pixels wide by 272 pixels tall.

The recommended size for the cover image at the top of the article is 744 pixels wide by 400 pixels tall.

(Cropping for these images occurs from the outside in, so the very middle of the picture will be what's displayed in the smaller thumbnails.)
Ideal image sizes for Pinterest Pins
There are a couple of different places where a Pinned image can appear on Pinterest.
In the feed, Pinterest images have a width of 236 pixels. The height scales accordingly, to a maximum of 800 pixels. If a user clicks to expand, the cropped portion of the image will appear.
Related: How to Create a Stellar Social Media Marketing Plan for Under $100
If you click to expand a Pinned image, the image will have a width of 564 pixels. The height, again, scales accordingly.

Beyond these two places, the other spots that you might find a pin include the cover for Pinterest boards and in side ads for recommended and related Pins.
According to Pinterest, the best aspect ratio for Pinterest images is 2:3, with a minimum width of 600 pixels.
So this might raise the question (one that I've asked a lot before): What is aspect ratio?
It's how the width and the height of an image relate to one another.
For instance, a 2:3 aspect ratio could be
- 600 pixels wide by 900 pixels tall
- 800 pixels wide by 1,200 pixels tall
Ideal image sizes for Google+ posts
Sharing images to Google+
If you upload an image directly to Google+, the image will appear on the feed at a maximum width of 431 pixels. The height of the image will scale according to the new width.

Clicking through to the update URL, the image will be 530 pixels wide, maximum, with a height that scales accordingly.
Sharing links to Google+
When you share links and articles to Google+, the featured photos appear at a maximum width of 426 pixels also (same as above). The height scales accordingly.

According to Google, the image must be sized as follows:
- must be at least 400px wide.
- must have an aspect ratio no wider than 5:2.
From that, I think it's safe to say that 800 pixels wide by 320 pixels tall will be an ideal image size for Google+.
Similarly to the other social channels mentioned here, Google+ pulls in images from URLs using Open Graph tags. If the image used in the Open Graph is not at least 400 pixels wide or if Open Graph tags do not exist for a URL, Google+ may instead place a thumbnail image to the left of the update. This thumbnail is 110 x 110 square.