Creating a Responsive Email Design (Infographic) With more customer checking email over mobile, its important to understand the shift and how to make the most of it. Here's how.
By Zach Bulygo
This story originally appeared on KISSmetrics
Mobile email use is increasing, with about 50% of email being opened on a mobile device. The majority of mobile email opens are on iPhone, with Android and iPad remaining relatively equal.
It's crucial that marketers understand this shift and adapt accordingly. Why? Because even if you write a perfect email with beautiful images and flawless copy, it still doesn't mean it'll get read. A survey conducted by BlueHornet asked users what they would do if a mobile email didn't look good. 80.3% said they would delete it, and 30.2% saying they would unsubscribe.
If your email doesn't look good, people will delete it. Every email you send needs to look perfect, regardless of device.
So how do you send the same email to everyone on your subscribership list and ensure that it formats well?
By using responsive design practices.
A "responsive" email (or website) means that it provides optimal design across devices. It "responds" to the device being used. When viewing on mobile, a well designed responsive website ensures the user doesn't have to pinch and zoom. A responsive website is a usable website.
Responsive emails ensure that what looks like this on desktop:

Looks like this on a mobile device:

The design of the email changes to fit on a mobile device. The images adjust to the appropriate size and the CTA moves from being made for a click to being made for a tap. Also notice the copy change on the CTA. When on mobile, the CTA says "Get the app and try it now". It's a much more appropriate and targeted CTA.
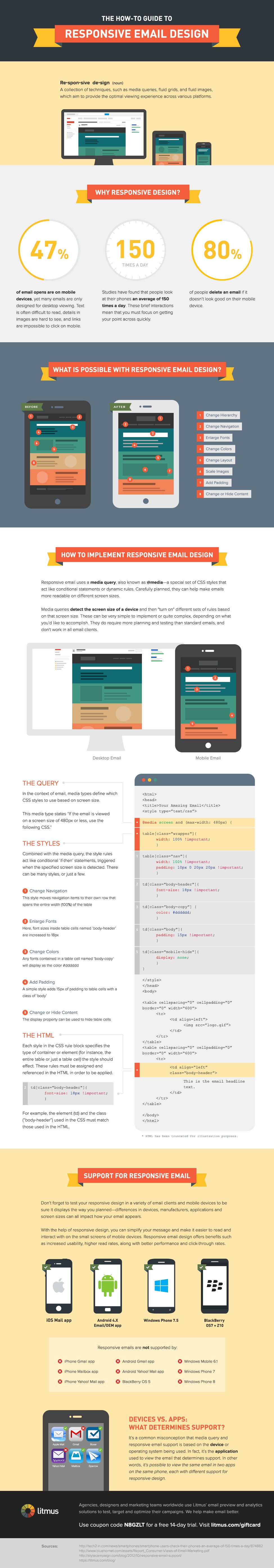
Want to learn how to make your emails like this? Check out this infographic, courtesy of the folks over at Litmus:
Click to Enlarge+