Beauty, Utility, Ease: The 10 Commandments of User Interface Design (Infographic) Thou shalt not use serif fonts or more than three complementary colors.
By Geoff Weiss
Opinions expressed by Entrepreneur contributors are their own.

Successful digital design extends beyond appearances into the ways in which a user interacts with your website or app -- how icons contribute to navigation, for instance, or the ways in which a site can scroll. But the field of user interface design, which aims to hone the beauty and utility of software as well as a wide variety of hardware products (computers, smartphones and cars, for instance), can be tricky to master.
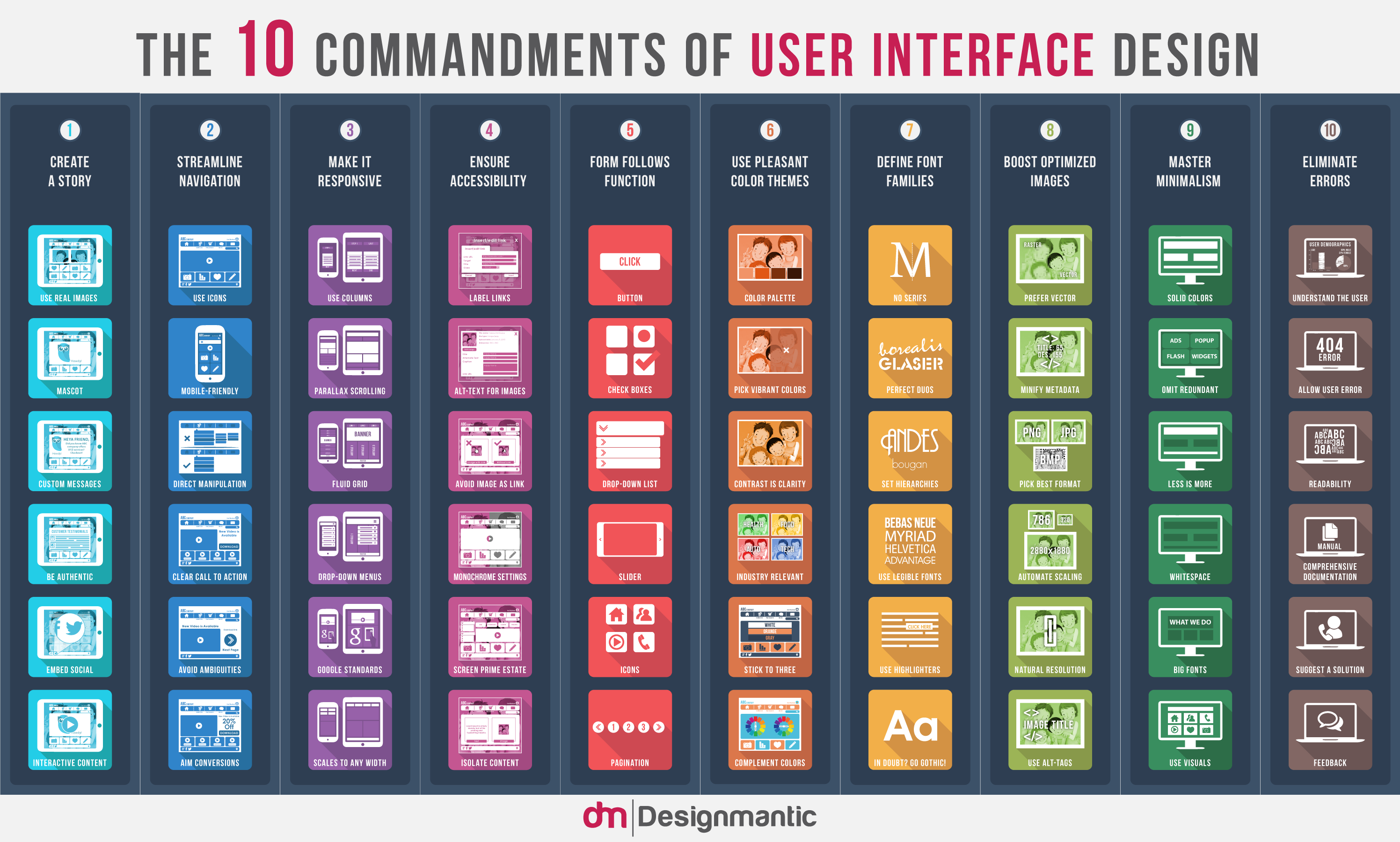
To maximize your website, app or product, creating a story is fundamental to this process. This can be achieved by incorporating real-life images, embedding social media links and featuring interactive videos, according to the below infographic courtesy of design firm Designmantic.
Additionally, software needs to be able to scale to any width in today's mobile world, and a user interface should ideally comprise no more than three complementary colors. When it comes to selecting a font, avoid serifs. Gothic, however, is always a safe bet.
Related: 5 Examples of Stellar Logo Design and Packaging
For additional tips, check out the infographic in full below:
Click to Enlarge
Related: You Can't Afford Any of These 4 Mobile App Design Mistakes